Editor Notes for Umbraco 7
Written by @marcemarc on Monday, 19 May 2014

So you don't realise how much you use a thing until it's not there, and it turns out I seem to quite like using the Editor DataType that was in uComponents (http://ucomponents.org/data-types/notes/) courtesy of Matt Brailsford, to give little notes and prompts to editors in between doctype properties, just for bits of info that tended to get ignored when put under the label tag, or for longer descriptions, or warnings.
And I really needed to use it for this Umbraco 7 site I'm building, because the client (and probably me in six months time) will need prompting for how they can control their homepage layout, and it isn't something they'll change often enough to remember confidently how to do it, and it would just be great to have a brief explanation and possibly even a link to a how-to-video for them.
Homage
So I've created a homage to the original Notes DataType, as an Angular Umbraco 7 Property Editor.
In theory I'd just need a fairly simple view, and a controller to just write out the content of a PreValue field, which would contain the notes...
The PreValue Editor
... but the PreValue field would need to be a Rich Text Editor. That's ok that'll probably be one of the 'options' for PreValue editors in the core; but it isn't (and if you think about it, why would it be ?). Reading through Tim's post on advanced property editors: http://www.nibble.be/?p=377 - he lists the options for PreValue editors, but then also says you can use existing Property Editors as PreValue Editors (in fact he shows you can use them on themselves, scary).
So I just need a Rich Text Property Editor to use as a PreValue Editor, or how can I use the obviously already-there Rich Text Editor as a PreValue Editor ?.
Markus has talked a bit about using a Rich Text Editor in a dashboard control...
http://www.enkelmedia.se/blogg/2013/12/4/umbraco-7-use-the-rich-text-editor-tinymce-in-a-custom-section.aspx
... and reading through this led me to try a few things, and in particular the umb-editor directive. (oh good he has mentioned an angular directive, it must be a solution to a problem of some sort)
The umb-editor directive appears to load the correct editor based on the configuration passed to it. So by sticking one in my RichTextPreValueEditor view
<div ng-controller="RichTextPreValueEditorController" class="umb-editor umb-rte">
<umb-editor model="editornotes"></umb-editor>
</div>
and in the controller passing some configuration (note view: rte)
$scope.editornotes = {
label: 'bodyText',
description: 'Enter notes for editor',
view: 'rte',
value: $scope.model.value,
config: {
editor: {
toolbar: ["code", "undo", "redo", "cut", "styleselect", "bold", "italic", "alignleft", "aligncenter", "alignright", "bullist", "numlist", "link", "umbmediapicker", "umbmacro", "umbembeddialog"],
stylesheets: [],
dimensions: { }
}
}
};
I was able to somehow manage to get the rich text editor to appear as a PreValue editor, by referencing the view direct from my prevalue fields' configuration in the manifest:
{
label: "Editor Notes",
description: 'Notes to provide the editor on the doctype',
key: "editornotes",
view: "~/App_Plugins/tooorangey.EditorNotes/RichTextPreValueEditor.html"
}

But it wasn't saving, which would have been a flaw, and I'm not sure why: you can see I'm using the $scope.model.value to be the source of the rich text editor, but the directive in the view was bound to the editornotes variable, and fiddling around I couldn't get it to work; so instead I've setup a watch on the editornotes.value property and set this to be the magic umbraco model.value, whenever it changed:
$scope.$watch('editornotes.value', function (newValue, oldValue) {
$scope.model.value = newValue;
});
and now it saves ok !!
The Property Editor
So I had a Rich Text Editor as a PreValue Editor, I just needed to read the html from the PreValue field and bind it to an element with ng-bind-html attribute. Which was straightforward, however, only some html was coming through... the src of images and embedded iframes of that how-to video were stripped.
.. what on earth was going on ?
Well Angular being all super lovely and safe was just stripping out suspect markup when binding the html, in case it was user generated and somehow dangerous.
So I read the angular documentation and it seems you can tell angular ng-bind-html to trust the source of the html (using Strict Contextual Escaping $sce), and it won't strip it out:
if (typeof $scope.model.config.editornotes != "undefined") {
//angular 1.2 $scope.editornotes = $sce.trustAsHtml($scope.model.config.editornotes);
$scope.editorNotes = $scope.model.config.editornotes;
}
But why have you commented that line out then ? I hear you ask.
Well Umbraco isn't using angular 1.2 at this moment in time, and so you have to use a different old depreciated directive, called ng-bind-html-unsafe. So my view became:
<div ng-controller="tooorangey.EditorNotes" class="umb-editor umb-rte">
<div ng-class="noteCssClass"><div ng-bind-html-unsafe="editorNotes"></div></div>
</div>
Summary
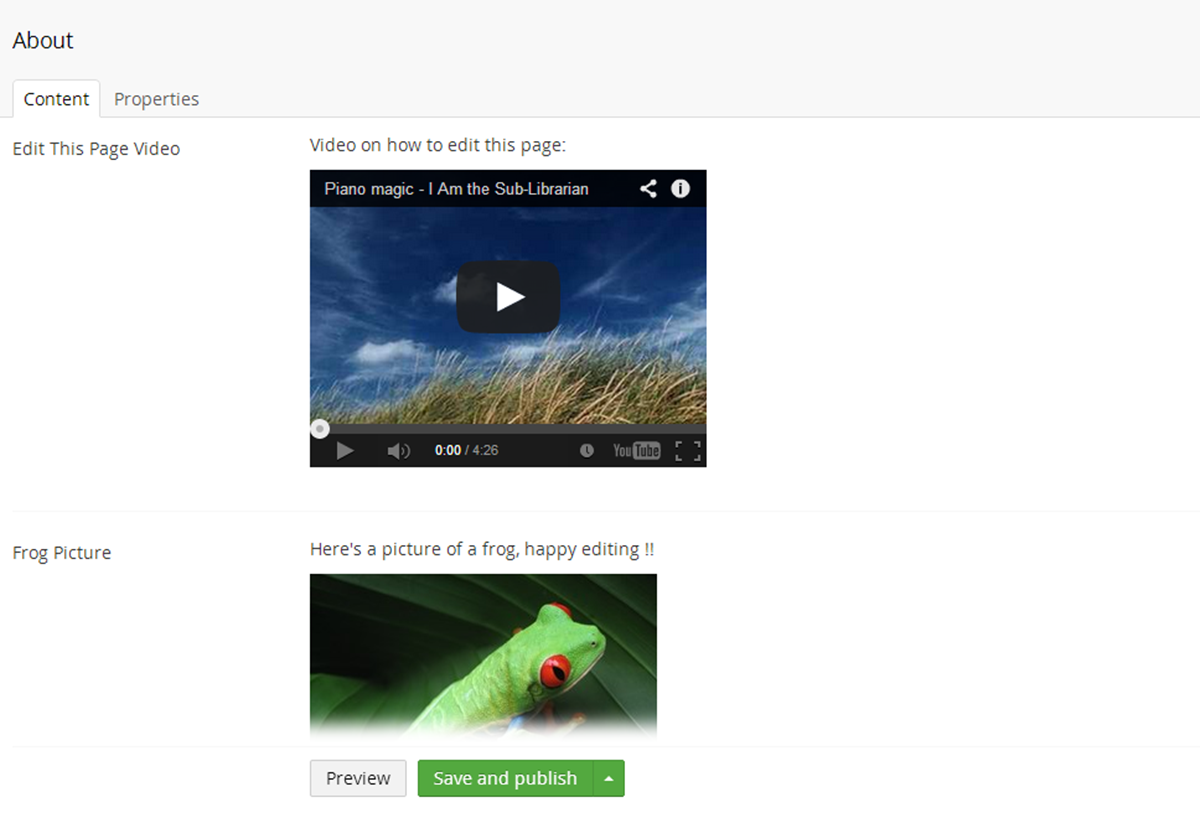
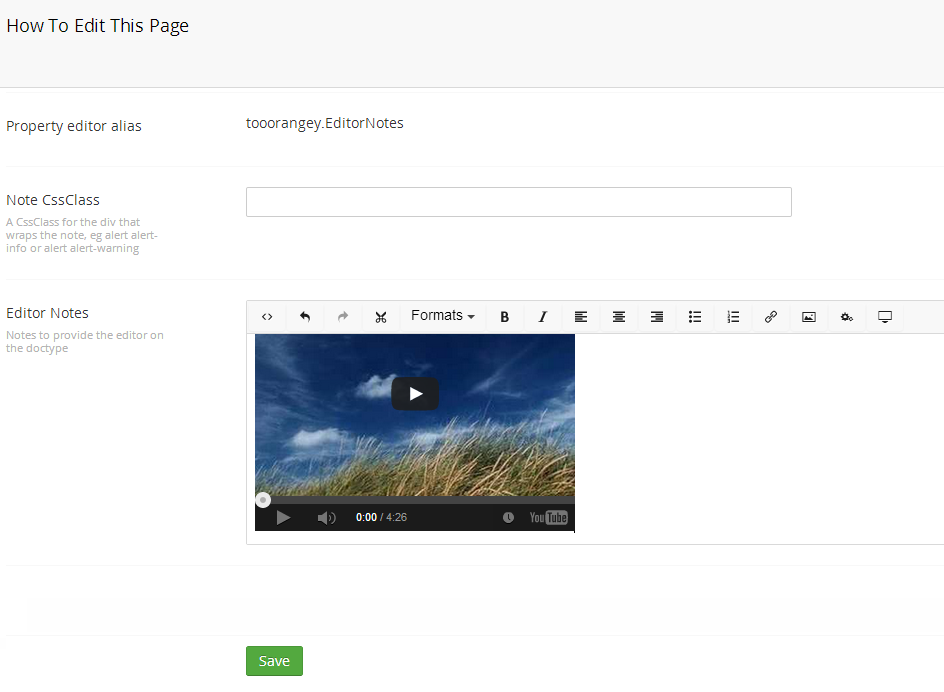
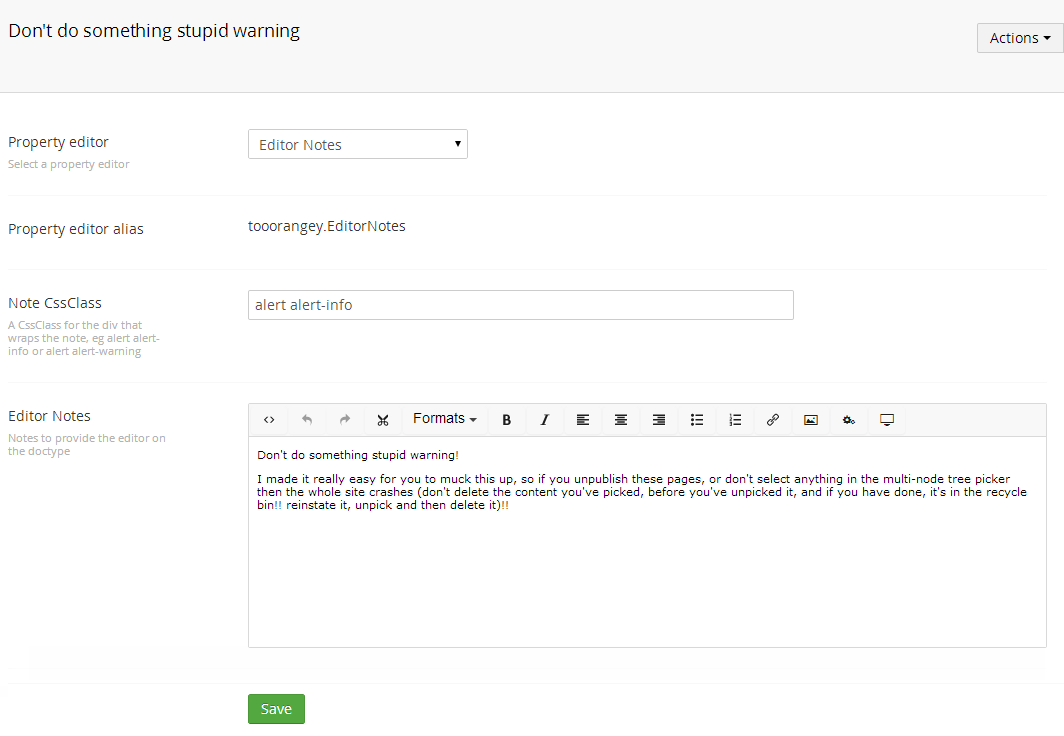
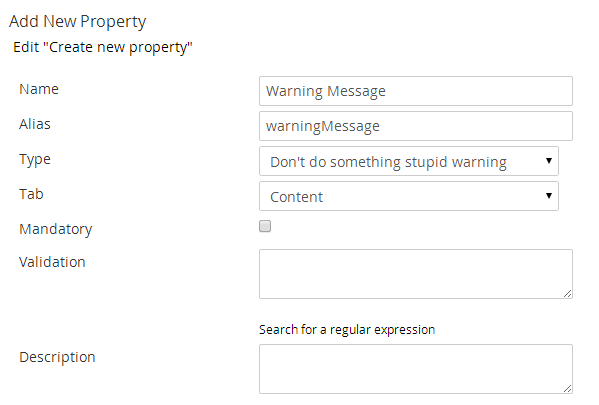
I've put the files on github, https://github.com/marcemarc/EditorNotes, it suited my purposes for this project, I can add messages amongst the doc types to the editor (use the css class to use the bootstrap alert classes for coloured context) and add my 'how to video', but if you're stumbling across this in the future, there may be a version 7 uComponents with the original thing in done properly.
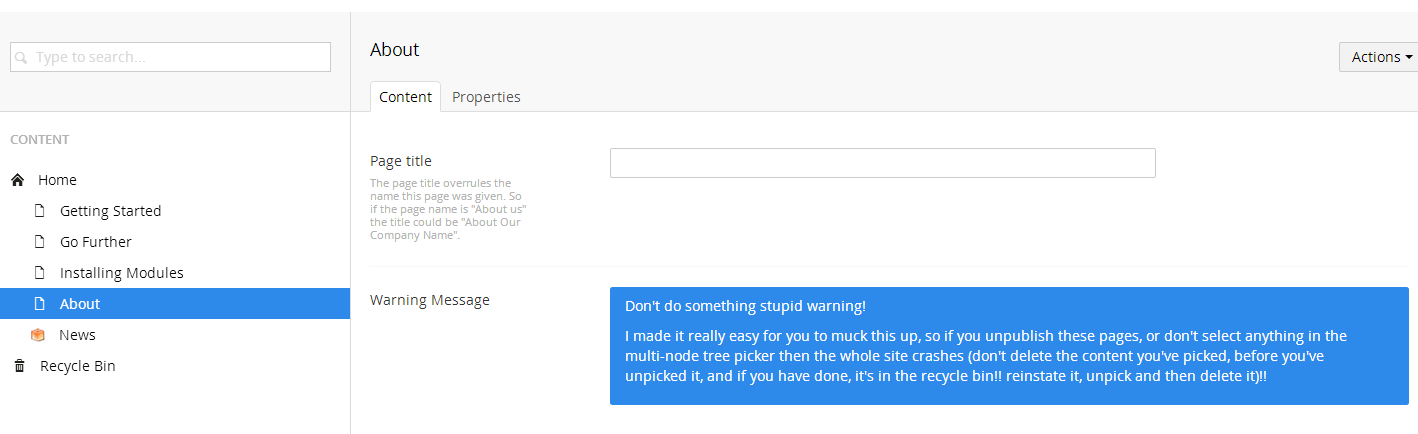
Screenshots



Update
You can install via:
- Our Umbraco:
- https://our.umbraco.org/projects/backoffice-extensions/ueditornotes/
- Nuget:
- Install-Package tooorangey.uEditorNotes
