Feed me with your RSS
Written by @marcemarc on Monday, 03 April 2017
Ok there is a big slab of a gap on the homepage... maybe on an intranet and the client says "oh that will be an RSS feed of the latest news or weather or something…" - because they want the page to be some kind of 'hub' for all information on the internet that might be of passing interest to their users/employees etc - although of course that isn’t how people use the internet is it?
What's really going on here is you have a big white space next to the company Twitter feed... And well, the output from an RSS feed would be about the same size.
Anyway, after sighing inwardly, you dig out that code from 2012 and if you were smart back then, you would have stumbled across the SyndicationFeed class from that then version of the .Net framework and you'll do the same old thing you always do to display the feed.
In Umbraco then, you're left with a dilemma, this is code, c# code, it shouldn't be in a razor view, although it's only a few lines? should I? should it be a Surface Controller Child Action - should I hijack the route? or....
... why not a property value converter?
is that really the right answer?
The use case
This package / custom property editor thing came from an editor on a site we support needing to update the RSS feed Url on their website homepage, they found the new RSS feed link, clicked it, saw the raw feed in their browser. satisfied, they copied the url from their address bar, and pasted it into the RSS feed textbox property in Umbraco, on their homepage node - published and boom... the url was missing the last few characters, bad cut-and-paste! ... their homepage was down!
Wouldn't it have been great if they could have checked the feed Url was working before they published the homepage?
Now they can!
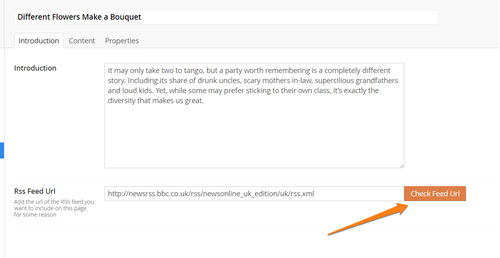
Replace the textbox for the RSS Feed Url in the umbraco document type with a property editor of type tooorangey.RssFeedUrl.

Now after the editor has cut-and-paste the feed Url, they have a Check Feed Url button to press.
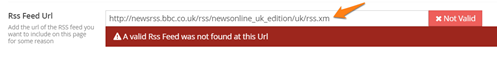
If there is a problem with the feed, they are alerted before the homepage is republished, before the boom!

and can check and correct the feed Url accordingly...

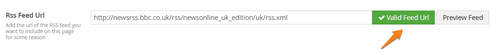
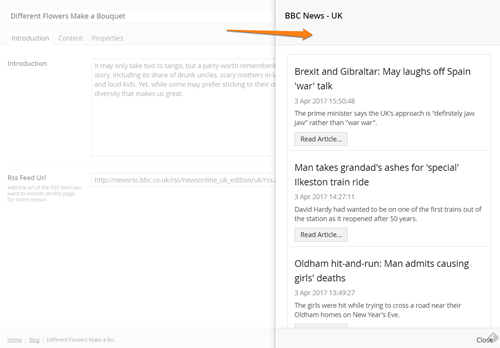
If the Url is an active RSS Feed, the editor sees a tick and a reassuring 'Valid Feed Url' message! - ahh but is it the right feed? a Preview button enables the editor to see the current contents of the feed, to check, again before they push the publish button.

Those first two items are not fake news as far as I know.
I'm not doing anything super clever to validate the Rss Feed, I'm just seeing whether the SyndicationFeed class can open and read the url and whether there are any feed items.
(Why doesn't the editor use Umbraco's page 'Preview' button before publishing instead...? well you are less likely to use this button for changes to an existing page, and also less likely to for 'non content' changes [Citation Needed]- this button gives the editor a subtle 'in context' reminder, that changing or adding this feed url is something worth checking, and it's convenient to do so at the point of entry)
But what about the Property Value Converter ?
Well the work in the plugin to pull back the feed contents based on the feed Url may as well be made available to be used in your razor view or surface controller...
so if your property has an alias of rssFeedUrl, something like this will now pull back the feed contents:
@using tooorangey.RssFeedUrl.Models
@using tooorangey.RssFeedUrl.Extensions
@{
var rssFeed =Model.Content.GetPropertyValue<FeedResult>("rssFeedUrl");
}
@if (rssFeed.HasFeedResults)
{
<h1>@rssFeed.SyndicationFeed.Title.Text</h1>
<h2 class="muted">(@rssFeed.FeedUrl)</h2>
<div class="container">
<div class="row">
@foreach (var feedItem in rssFeed.SyndicationFeed.Items)
{
<div class="col-md-4">
<h2>@feedItem.Title.Text</h2>
<h6 class="muted">@feedItem.PublishDate.ToTimeAgo()<br />
@feedItem.PublishDate.ToString("hh:mmtt dddd, dd MMM yyyy")</h6>
<p>@feedItem.Summary.Text</p>
<a class="btn btn-primary" title="@feedItem.Title.Text" href="@feedItem.Links[0].Uri">Read more...</a>
</div>
}
</div>
</div>
}
The FeedResult class has four properties, the FeedUrl (in case you want to do something with the raw url) and a boolean flag 'HasFeedResults' that you can use to determine if there are any feed items to display, if there is an error, it will be logged and the StatusMessage will give some indication of the message. Finally the SyndicationFeed property is the .Net SyndicationFeed class mentioned above, and contains all the details you need to know about the RSS Feed you are consuming and it's feed SyndicationItems.
It's worth putting the above in a Macro/CachedPartial/OutputCached Surface controller to add some caching so you are not requesting the feed ever time the page is refreshed.
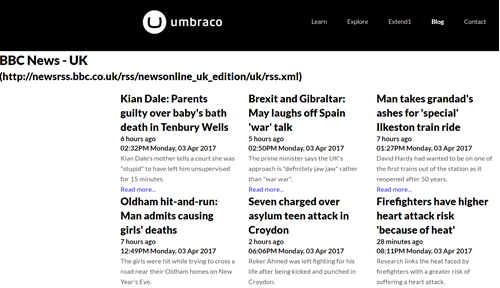
Anyway, the snippet above produces something like the following:

but you can customise the html and css to use with your feed content.
... now the next time you are asked to add an RSS Feed to a page, I cannot promise you that your inward sigh won't still occur, a simple property editor can do nothing to temper the sigh of a developer that has been asked to add an RSS Feed to a page for seemingly little reason by very well meaning people, but I can hope, that the thought of demo'ing this small crumb of helpful functionality and the smile of gratefulness you may receive in return could temper you from responding with a tired sulky "really?, well it's technically possible but...

tooorangey.RssUrlFeed on Our Umbraco
tooorangey.RssUrlFeed source on github
Nuget: Install-Package tooorangey.RssFeedUrl
