In love with a dashboard...
Written by @marcemarc on Friday, 25 November 2016
So recently we helped upgrade one of our support client's Umbraco sites from v6 to v7, all went very smoothly, except suddenly...
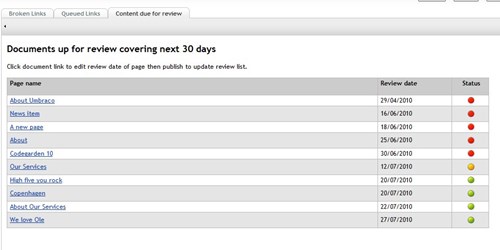
...puncturing their haze of post upgrade bliss was the shocking realisation that they were entirely in love with the Cogworks CogPageReview dashboard and actually their entire world of workflow revolved around this simple content review date dashboard - and it wasn't in fact 'something they didn't really use and could live without' - but something they needed superfast, or otherwise, well... some content might get old and nobody would know....
I've come across this deceptively simple package a few times before, and people just tend to believe 'it's part of Umbraco', particularly for large sites containing public information that will only be valid for a certain period of time, you set the content review date, and don't have to remember to check next year, it's invaluable.

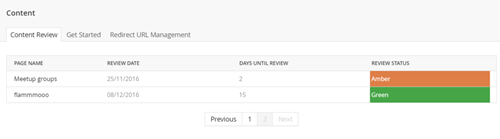
Anyway onsite I knocked together quickly a dashboard to do a similar job in Umbraco 7, and you can download it here for the time being, if it helps you out, and hopefully we can push this back into the original package, but what I have here is pretty hasty, it's working so far... fingers crossed.

... but hey that isn't what this blogpost is about...
I've blogged about creating dashboards and property editors before in the early days of V7 and fortunately now there is some pretty good information on this available in the Umbraco documentation, but but but: I can't recommend enough the Extending the Umbraco Backoffice training course for if you really want to get your teeth into how to build this kind of thing in V7...
So what I wanted to blog about was three small things I noticed putting this together that I sort of didn't really know about or had learnt recently from the above course and also had spotted in the refactoring of the 'proof of concept' (for proof of concept, read not very good) Redirect Dashboard that HQ ahem refactored for the 7.5 release - that seemed new to me and I thought were mildly worth talking out loud about, here they are:
1) Don't use $scope 'willy nilly'...
So I'd got into the habit of using $scope all over the place, and when we introduced property editors to the Umbraco Level 2 course we taught this approach - officially from the docs:
$scope as a Data-Model "Scope is the glue between application controller and the view."
and so enables your directives, controllers and views to share values and communicate in an agnostic manner.
Anyway cool kids don't seem to do it like that anymore - looking at the Redirects
dashboard the preferred pattern moving forward for Data Models is to declare a ViewModel
object or vm for short!
There is a good post about this here, by John Papa (not the Pizza guy):
https://johnpapa.net/do-you-like-your-angular-controllers-with-or-without-sugar/
You do this in your controller by declaring like so:
angular.module("umbraco").controller("tooorangey.ContentReviewController",
function($scope,$http) {
var vm = this;
and then in your view:
<div class="redirecturlsearch" ng-controller="tooorangey.ContentReviewController as vm">
now you can set properties on the view model in the controller in a similar way to as
you would have used $scope:
vm.dashboard = {
loading: false,
nofDaysAhead: 30,
documentTypeWhiteList: '', // comma delimited string of doc types to include if blank includes all...
indexSetSearcher: "InternalSearcher",
reviewDateFieldAlias: "reviewDate"
};
and refer to properties in your view like so:
ng-if="vm.results.HasResults && vm.dashboard.loading === false">so here I'm grouping the dashboard status and settings on an object and for some reason
to me it seems to make the controller much much easier to read...
... and you don't need to inject $scope into your controller unless you are using it for
non data model purposes, eg setting watches and the like.
2) Backoffice styling - flexgrid and pagination, particularly pagination.
Making things look good in the backoffice has always been a bit of guesswork over what is there, and providing your own styles, which then as Umbraco changes start to look a bit weird... what package creators need is a style guide for property editors and dashboards that they can use to keep the look and feel of their creations consistent with the vanilla backoffice... the good news is I'm told the style guide is very much a planned thing that will happen soon.In the meantime if you are presenting tabular data, the redirects dashboard has the most recent HQ approach to this kind of thing and the first thing you notice is Flexbox for table layout is in the core, was that always there? I don't know, but it's certainly worth being aware of and utilising!
The most exciting thing though for me, because I hate implementing paging... is there is a new directive called 'umb-pagination' <umb-pagination - to consistently handle paging ui in the backoffice, and it's really easy to repurpose: so all I needed to do here was
to create a pagination object on my viewmodel with totalPages, pageNumber, etc, populated
from my search results
vm.pagination = {
pageIndex: 0,
pageNumber: 1,
totalPages: 1,
pageSize: 20
};
and implement a 'goToPage(pageNumber)' method in my controller to be responsible
for returning the correct page of results.... result!
function goToPage(pageNumber) {
vm.pagination.pageIndex = pageNumber - 1;
vm.pagination.pageNumber = pageNumber;
vm.search();
}also we have an <umb-loading-indicator directive to handle the interaction when it takes a while to build the report
and an <umb-empty-state to show a message when there is no content review...
3) Finally language translations of text within the dashboard
I've always kind of wanted to provide the opportunity for people to translate the text used within a property editor or dashboard I'd created, but never really understood how. It's not just cos I'm English and think people from other countries will undertand if I just talk louder... anyway this isn't new, but is all setup by convention and so it might not be apparent what to do.
In your angularJS dashboard view or property editor you can use the <localize tag with a key and a default value (there is also a localize service if you need to work with the translated text in your controller)
<localize key="contentReviewDashboard_reviewDate">Review Date</localize>in this example the localized text would be drawn from an item key called 'reviewDate' in an area called 'contentReviewDashboard'
now here's the convention bit: create a /lang folder within your package/property editor folder
now create an xml file matching the language and culture or your site eg en-us.xml
then within that file specify a <language tag and create your area and your specific key items:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<language alias="en" intName="English (US)" localName="English (US)" lcid=""
culture="en-US">
<area alias="contentReviewDashboard">
<key alias="pageName">Page Name</key>
<key alias="reviewDate">Review Date</key>
you create a different file for each language you wish to support.
It's then easy for someone to copy your lang file, and create their own if they decide to use your dashboard or property editor with Spanish editors etc
In conclusion
It's well worth attending that 'Extending the Umbraco backoffice' course
https://umbraco.com/products-and-support/training/extending-the-umbraco-backoffice/
and it's worth 50 certification points on your path to be an Umbraco Master.
